Failed Robwel.ch Designs
Over the years I have evolved a process for graphic design and UX based on continued iteration and experimentation. I created this website very slowly in my space time, so the iteration process was stretched over a few years. After the iterations have produced enough useful ideas, I then combine the best ideas from each of them and draft them into a final design. In this article, I’ll show some of these mockups, and discuss their merits, or lack thereof.
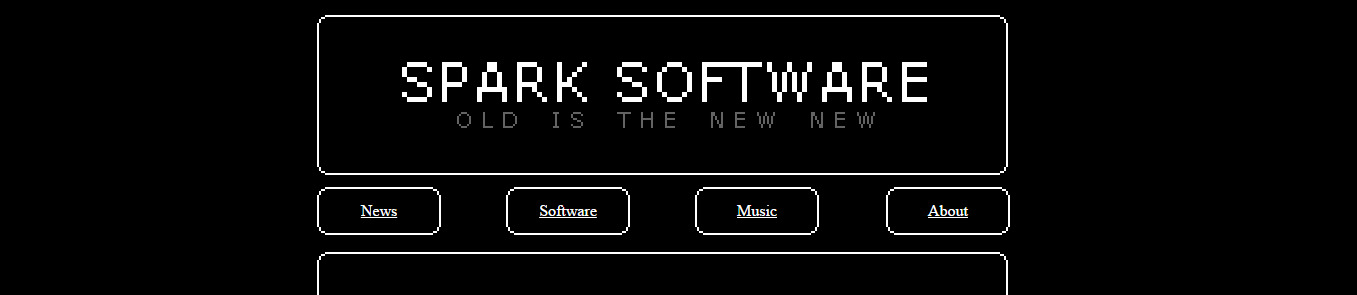
We begin our journey in 2009, with this:

Everybody circa 2009 wanted rounded corners, because they were hard to make. You had to slice 8 PNGs, maybe more if you wanted a gradient! Once the CSS property for rounded corners hit, people stopped using them. They weren’t cool anymore. Still, even for 2009, this was dated, using tables for layout, inline styles, and a very old content management system. When I didn’t have time to redesign it, I desurfaced it entirely in around 2012.

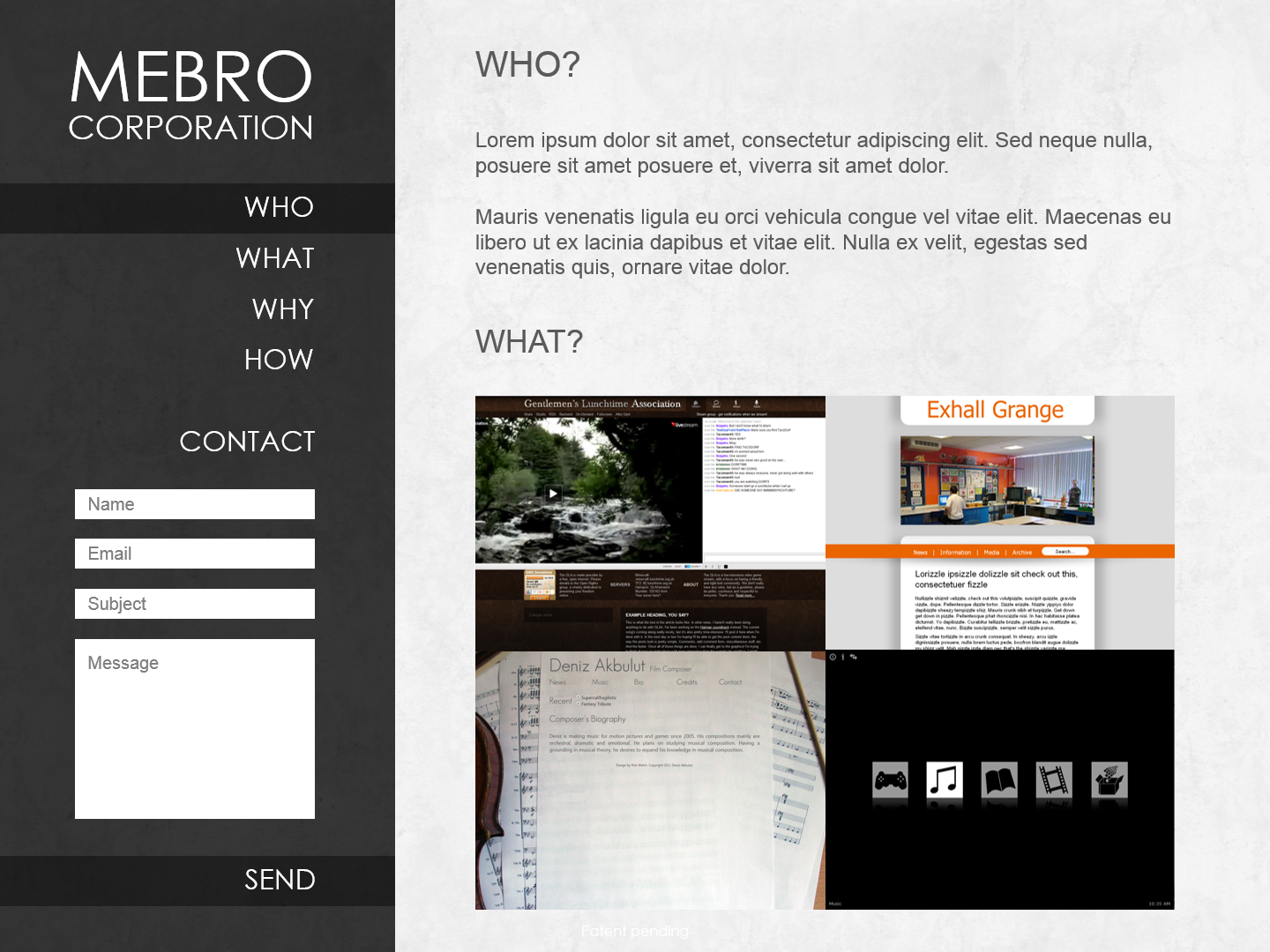
This one is from the middle of 2011. Century Gothic and Helvetica. Grey-on-grey.

It eventually metamorphosed into this. Note the left-handed navigation (something that was just barely coming into fashion at the time, and I still see on a lot of portfolios) and subtle patterns (which were still in fashion even for a few years after this). Also note the showcase of ‘past work’.
Although I worked very hard on variations of this design, I never made it into a full site. The proportions never stopped feeling wonky (notably the vertical spacing of elements in the sidebar), and the typography was off (arial on the right, century gothic on the left? For a navigation?).
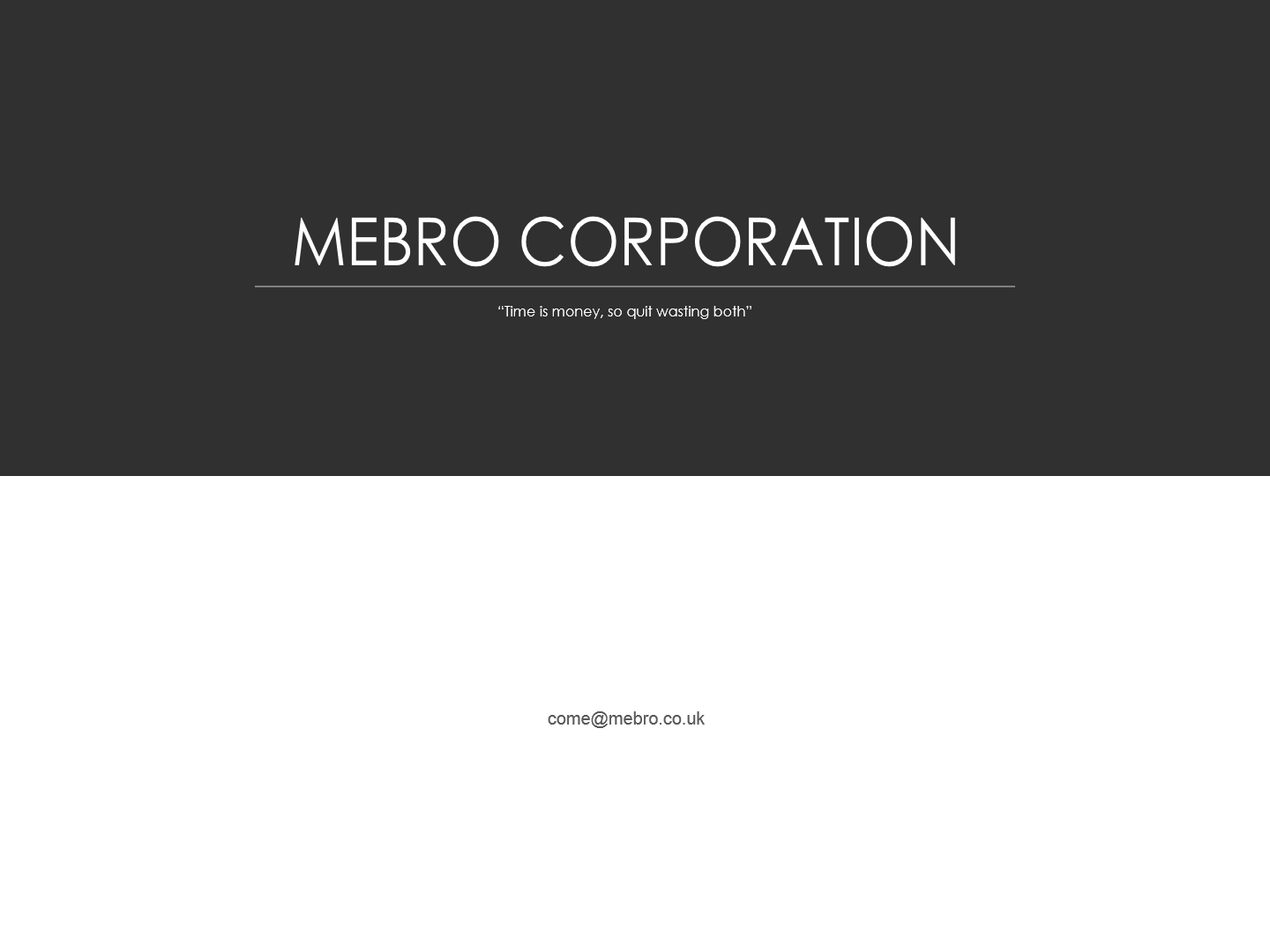
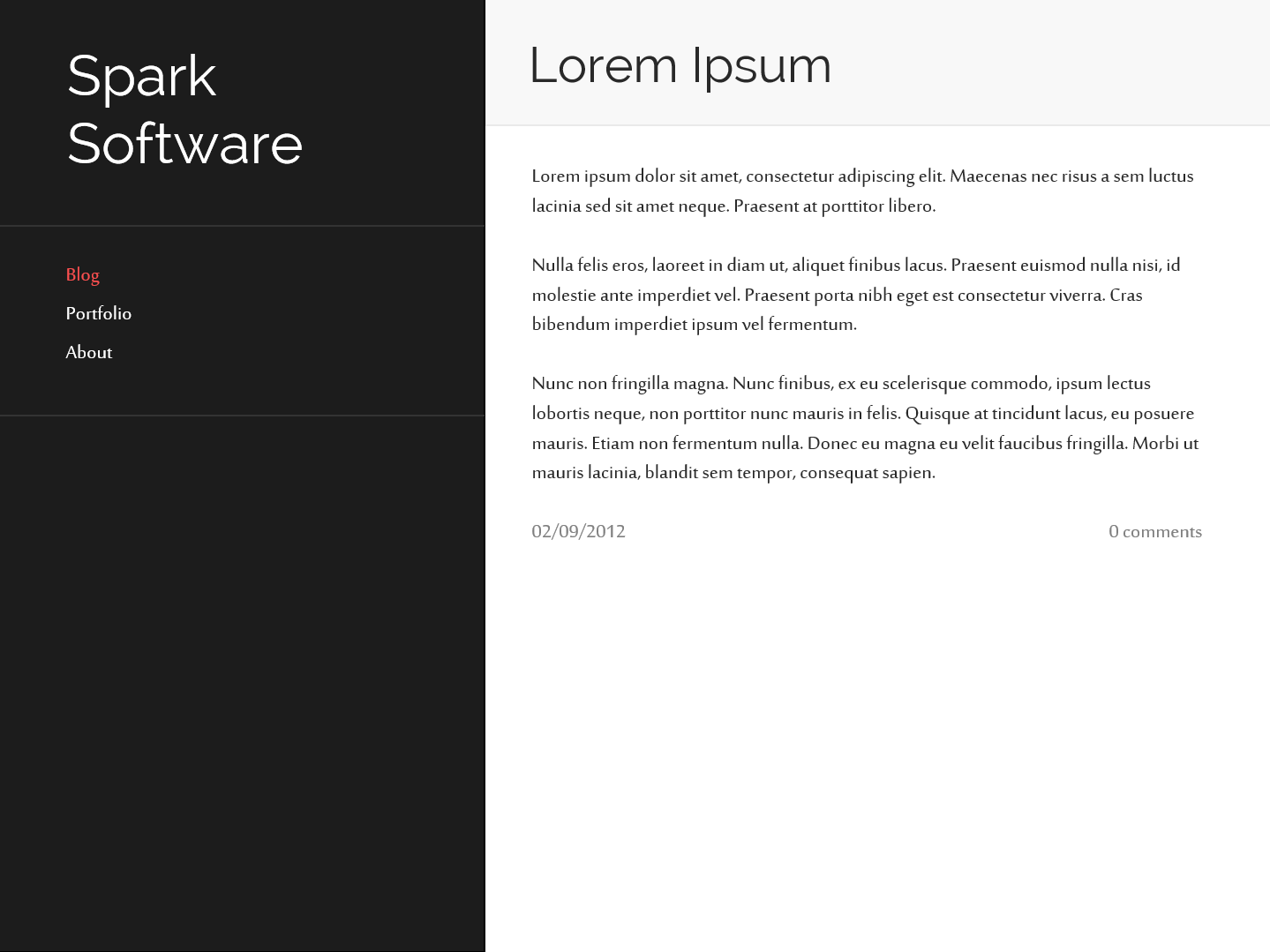
In early 2012, I decided to name the website after myself (ridiculous, I know!) instead of calling it something inflammatory.

Another grey-on-grey website, this one with a splash of a warm and slightly ugly green, combined with Open Sans, a typeface that has aged like fine wine. The typography had little rhythm to it but the layout itself was pleasant enough. The ‘one-word-bold-one-word-narrow’ logotype is another logo fad that outstayed its welcome by quite some time, but it was easy to produce. The typography, like with most of my mockups, is flippant.
This one got all the way to being a fully-functioning site, powered by the ‘GetSimple’ CMS. But I lost interest in the project.
A nicer version of that green colour and the overall style, combined with the left-mounted navigation from above and below eventually found their way into a template I made for the note-taking software ‘Zim’. You can see it on the website for Zim itself!
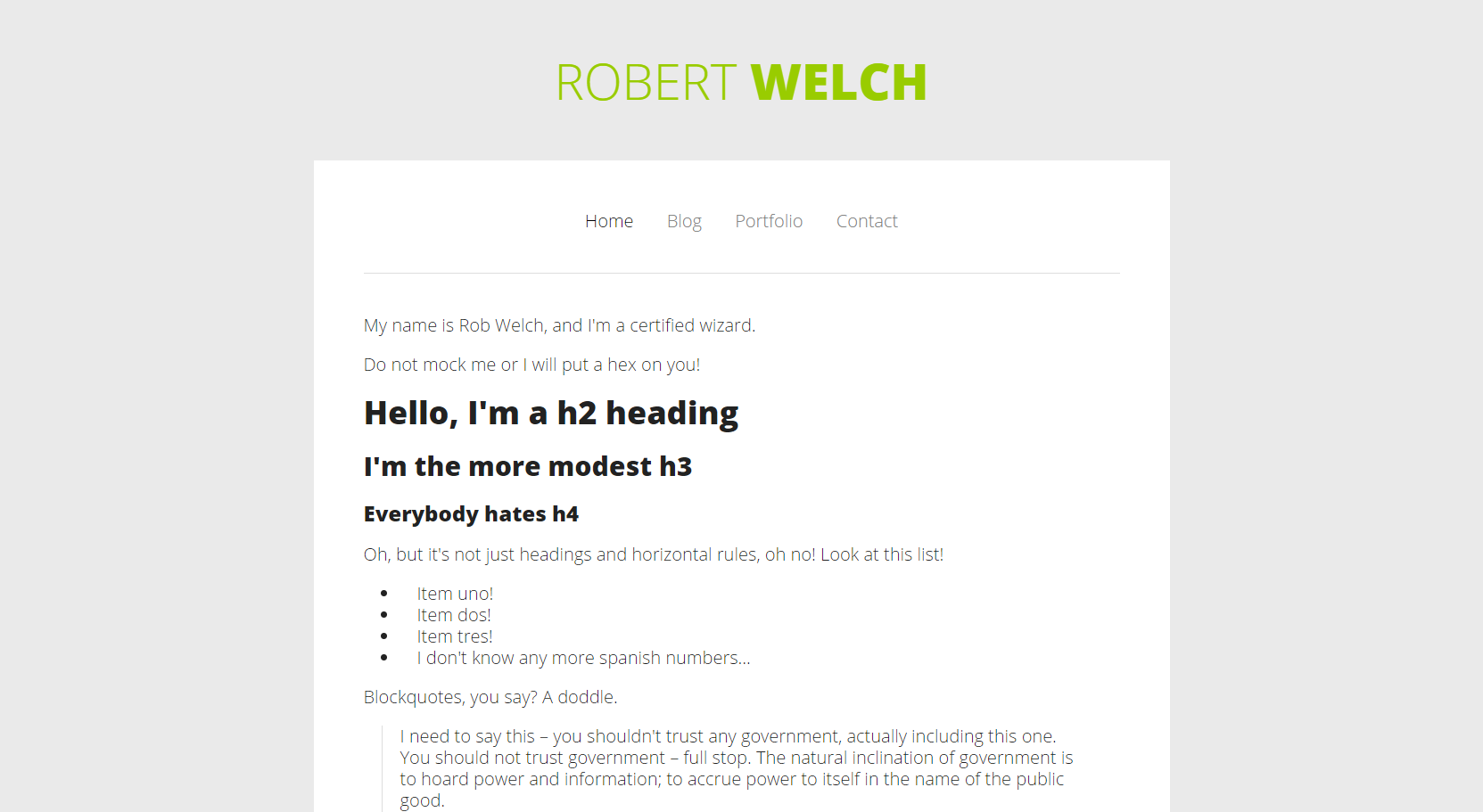
By mid-2012, things look like this:

Another grey-on-gray website. This one pairs Raleway with the mostly inoffensive offensive ‘Lane – Narrow’ typeface. I feel like I should mention that nobody was using Raleway for everything back in 2012; it only became a cliche recently. Unlike the the above examples, it’s finally beginning to pair fonts in a more sensible way (maximize contrast, use a sensible font for body type) and introduce some colour (even if it’s only for a tiny bit of text).
In September 2012 I started at university, and I promptly threw out all of my side projects. In 2014 I got a job (a 15-month long industrial placement that formed part of my degree), which allowed me to once again start using my free time to design graphics. The company I went to work at was Japanese, and I assumed that having a business card would automatically make me increase in rank. Here are a few of my attempts:

I always liked the blueprint style. The blueprint itself is a placeholder, stolen from somewhere, and I threw this design out before making my own. The strapline is terrible, I hope it’s a placeholder and not a serious consideration. No true king, etc.

I discarded this one for having too much of a DIY feel. The typeface is ‘Burlingame Pro’ – it’s actually really nice, but I never found a use for it. I tried to revive the orange and black aesthetic for the engineering page on this website, but it just didn’t work as well as I’d hoped.

Look! Artisnal hand-crafted organic Rob Welch!
The typeface here is ‘Slim Joe’. If this really was on a business card, I doubt that logo would be easily visible, especially the ‘WELCH’. Eventually, I gave up trying to work the ‘W’ into logos.

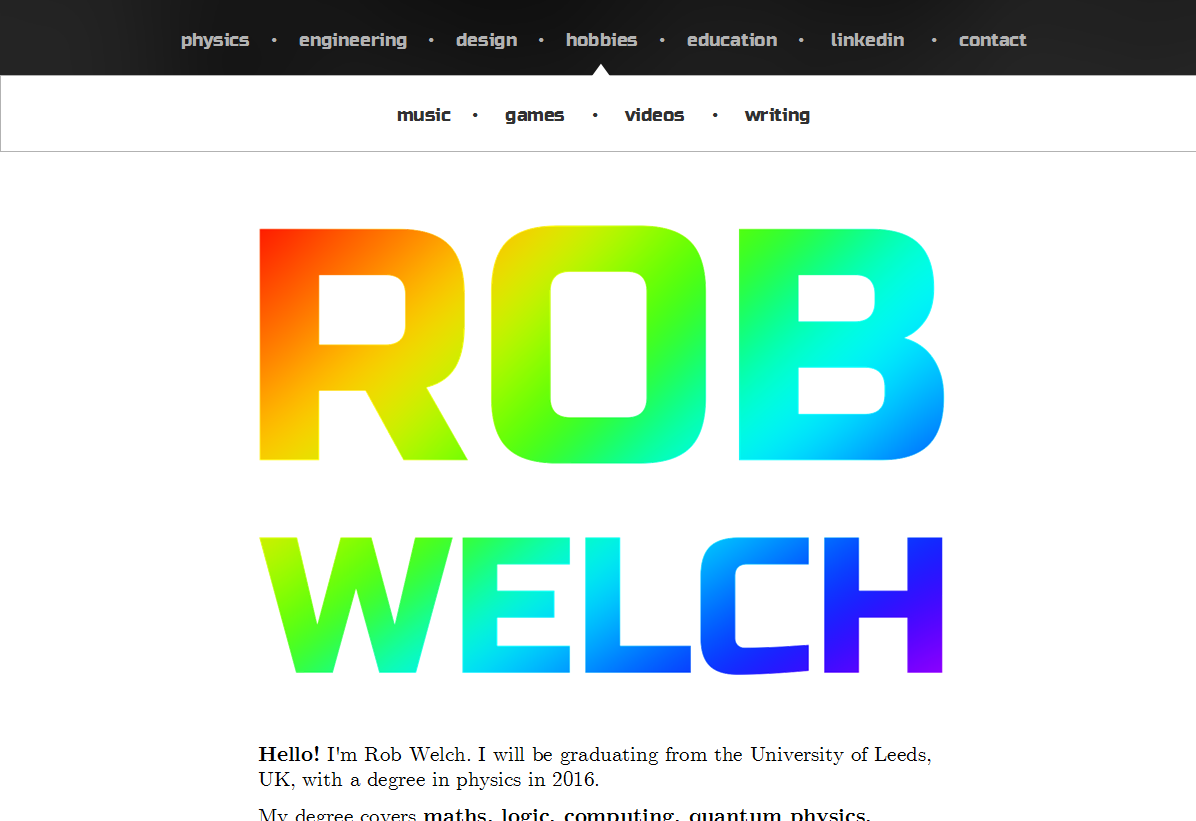
A variation on this eventually became my business card in 2015. The colours were supposed to represent a spectrum (I was working the LED industry at the time, so it made sense). The typeface, Russo One, feels industrial but also a bit personable. I have yet to find a typeface for body copy that it pairs well with, which is part of what eventually sank this design. The other part of what sank it is a friend of mine telling me it looked like one of the WordArt fill effects from an old version of Microsoft PowerPoint. Now that I see it, I can’t unsee it…

The top of the website that went with this card (note the ‘will be graduating in 2016’!). It ended up almost working, but it never quite clicked into place. Ultimately, I threw the card out (metaphorically – I still keep a box of them), the typeface out, and the layout out. I did eventually re-use the diagonal gradient in the header for this website, when it’s set to ‘misc’ mode, although it’s a background rather than a text effect. I also held onto CMU Serif, which you can find on the ‘writing’ page. CMU Serif (sometimes just ‘Computer Modern’) is better known as ‘the default LaTeX font’, and I feel as though it lends text a certain authority.
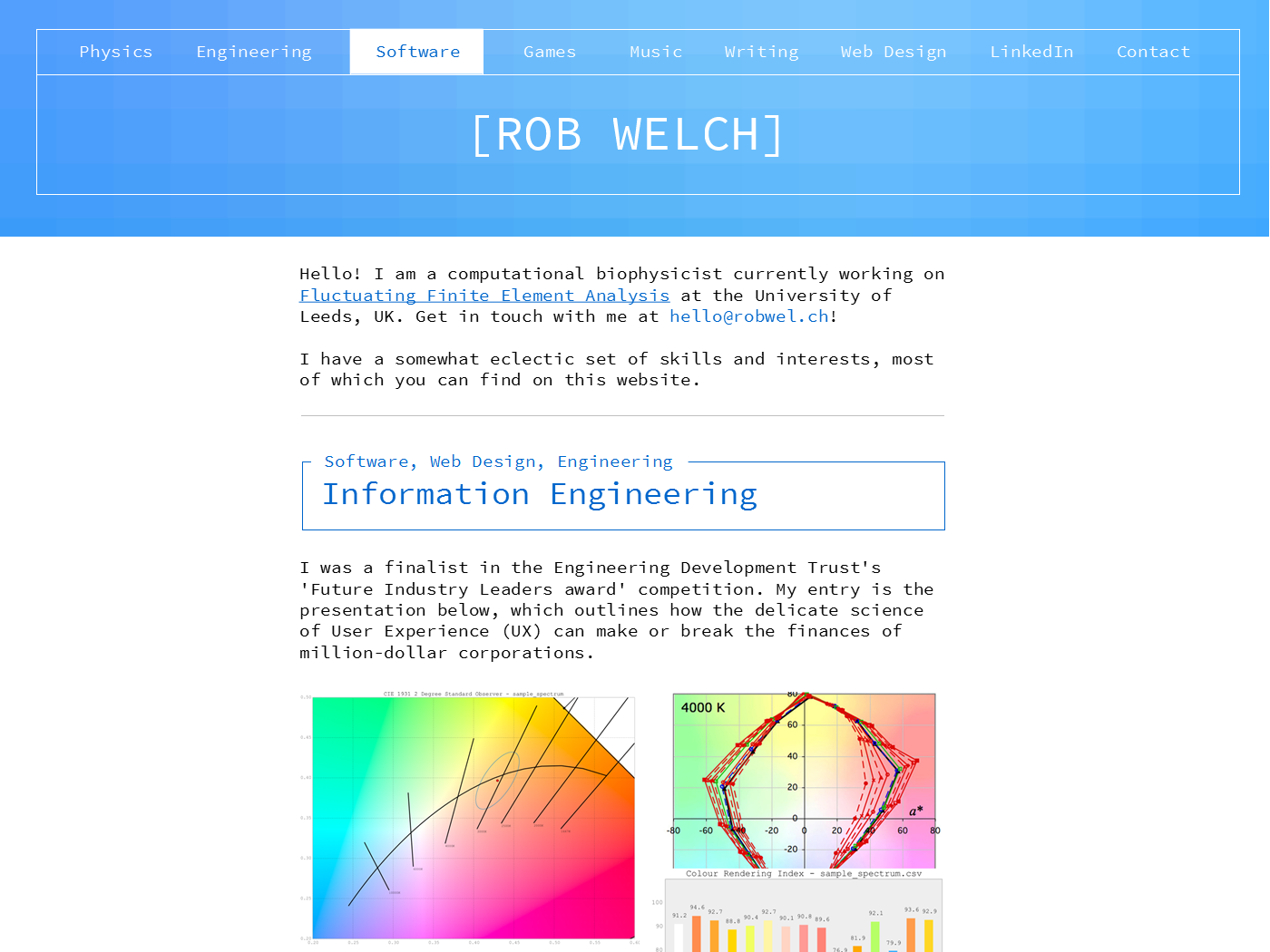
In the summer of 2016, I had another idea:

The layout’s distinguishing feature are the header boxes, with ‘title bars’ across the top. This was inspired by the TUI mode for GDB, the GNU Debugger.
After a few tweaks, like bringing the menu below the title and centering the text in the boxes, we arrive at the current layout. The blue layout with monospace text ‘Physics’ was designed first. Originally, the ‘Engineering’ had an orange-on-black layout with the OCR A Std typeface (which has a real engineering feel to it), but it was scrapped along with a similar design for the Software page. Eventually, I swapped out the entire Software page to the Monokai colour scheme (the default colour scheme for Sublime Text), which is both pleasing and appropriate.
As far as implementation goes: the site is built on WordPress, and only serves to remind my why I abandoned WordPress. For the most part it’s pretty vanilla, but I use Advanced Custom Fields for attachments and theme switching. Each article and each category has a theme assigned to it, but the article overrides the category theme. All changing the theme does is swap out a html tag on the body element – it’s all CSS from there.
The site totals around 1000 lines of CSS (minus the CSS reset and Skeleton), making it one of the less complicated websites I’ve designed. However, only 343 of those lines are the base layout styles – the rest are setting the colours, typography and animations for the different sub-themes. I was hoping that each sub-theme would only require a few CSS rules, but they actually took more. Among other things, the disparity in size is probably down to the fact that most of my old sites – for example, the Sharp LEDs website – had layout and media queries done ‘from scratch’, float-based positioning, and way more custom layouts. I ended up not using Skeleton’s grid for this site (although I used a lot of other Skeleton stuff), because we finally live in the age of display:flex – and boy, is it a good time to live.
Finally, I feel the need to mention that all of the animations (including the button hover animations) are done with pure CSS. If you’re wondering, the scrolling hover text is actually retrieved by WordPress, and ends up being specified as the content of the button psuedo-element a <style> tag just before the element in question. I don’t know whether to be proud or ashamed of that!
I hope you enjoy using this website, and I’ll try not to make any more.
Last updated April 25, 2020.